If you're developing a React Single Page Application (SPA) to complement your API, you should prefer an infrastructure that not only works but also requires minimal operational effort. We'll explore the fundamental building blocks of a robust hosting solution for your SPA on AWS.
Serverless Advantage: It's important to highlight that this solution is serverless, and therefore reduces operational efforts and enables seamless scalability as your application grows.

The Building Blocks
Amazon S3
for File Hosting: Your Central Repository
- Storage: Amazon Simple Storage Service (S3) serves as the heart of your hosting infrastructure, acting as the central repository for your SPA's static files. These files include HTML, JavaScript, CSS, and media assets.
- Scalability: S3 scales seamlessly with your application. Whether you're starting with a small blog or launching a global e-commerce platform, S3 can handle the traffic without breaking a sweat.
- Low Latency: Your SPA's content is delivered from multiple global locations, ensuring low latency and lightning-fast content delivery to users worldwide.
- Cost-Effective: S3 operates on a pay-as-you-go model, meaning you only pay for the storage and bandwidth you use. This makes it a cost-effective choice for hosting static assets.

AWS Certificate Manager (ACM)
for a Public Certificate: Ensuring Security
- Security: ACM provides SSL/TLS certificates for your domain, ensuring secure data transmission between your SPA and your users.
- Ease of Use: ACM seamlessly integrates with other AWS services, making certificate management a breeze. Say goodbye to manual certificate renewals.
- Free SSL Certificates: ACM offers free SSL certificates for your domain, removing cost barriers and ensuring your website is HTTPS-secured.

Amazon CloudFront
for HTTPS and Content Delivery: Speed and Security
- Global Content Delivery: a Content Delivery Network (CDN), accelerates content delivery by caching your SPA's assets at edge locations worldwide. This results in faster page load times and reduced load on your S3 bucket.
- HTTPS Everywhere: CloudFront allows you to enforce HTTPS, providing a secure browsing experience for your users. It seamlessly integrates with ACM, enabling you to use your free SSL certificate.
- Security at the Edge: CloudFront includes security features that protect your website from common web threats, enhancing your site's security posture.

Amazon Route 53
for Domain Management
- Domain Resolution: Route 53 acts as your domain's DNS provider, ensuring users can find your website by translating human-readable domain names into IP addresses.

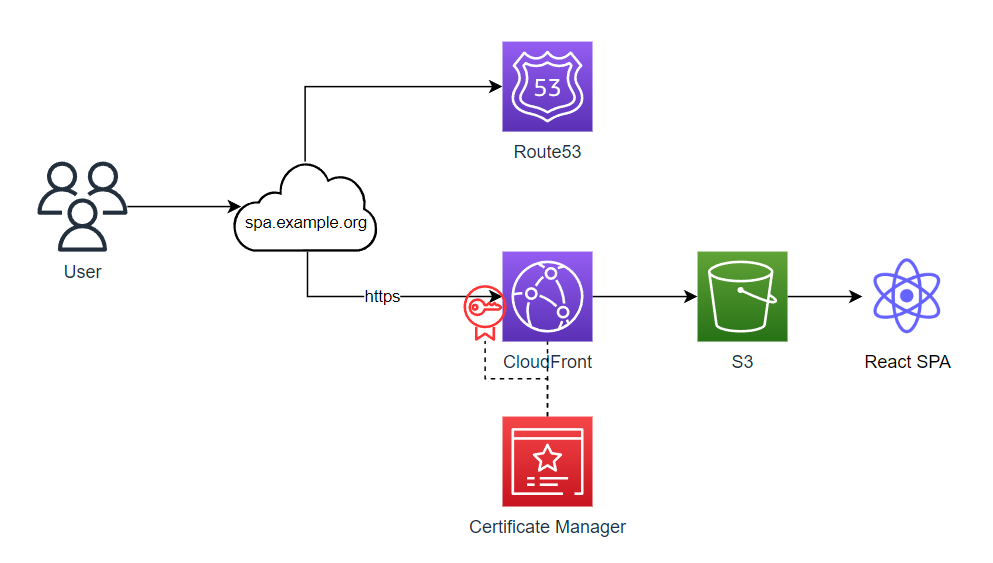
Putting It All Together
Now, let's connect the dots and see how these building blocks form a serverless hosting solution for your React SPA:
Step 1: Upload Your SPA to Amazon S3
- Start by uploading your React SPA files to an S3 bucket. This bucket serves as the central repository for your website's content.
Step 2: Configure Your S3 Bucket
- Configure your S3 bucket for static website hosting by enabling it in the bucket properties. Specify the index document (usually
index.html) for your SPA. - Create a Bucket Policy that allows public read access to your objects, ensuring CloudFront can retrieve and serve your SPA's assets securely.
Step 3: Request an SSL/TLS Certificate from ACM
- Request a free SSL/TLS certificate from ACM for your domain. This certificate ensures secure communication between users and your website.
Step 4: Create a CloudFront Distribution
- Set up a CloudFront distribution to serve your SPA's content. Configure the "Origin" as your S3 bucket and associate the ACM SSL certificate with CloudFront.
- Specify that CloudFront should enforce HTTPS by selecting the "Redirect HTTP to HTTPS" option.
- CloudFront will cache your SPA's assets at edge locations worldwide, ensuring rapid content delivery.
Step 5: Connect Your Domain with Route 53
- In Route 53, create DNS records (A or CNAME) that point to your CloudFront distribution. This connects your domain with CloudFront.
- Ensure that your domain's DNS settings point to Route 53, completing the link between your domain and the CloudFront distribution.
Automation / IaC
Of course you want to put this into some form of infrastructure code like CloudFormation or Terraform. Our preference for AWS projects is the AWS CDK.
CDK Examples has as a good example of how to get this done with CDKv2
Conclusion
By following these steps, you've established a powerful and serverless hosting infrastructure for your React SPA. Amazon S3 stores your assets, ACM secures your domain, CloudFront enforces https and accelerates content delivery, and Route 53 manages DNS resolution. Together, these building blocks create a secure, scalable, and high-performance environment for your SPA, all while requiring minimal operational effort on your part. With your hosting infrastructure in place, your SPA is ready to complement your serverless API, providing nearly hassle-free solution for your web application.